Macに標準で付いてくるWeb制作ソフト、iWeb。
iMovieなどと同じiLifeアプリの一つですが、
今回使うまで、実は全然知らなかったんです。
長い事マックユーザーやってても、こんなことあるんですね。
事の発端は、とある先輩に頼まれて簡単なWebサイトを一つ作ることになったんです。
最初はシンプルにHTML手打ちで作ってしまおうかとも思ったんですが、それじゃああまりにもかっこ悪いなぁと思って、
第一、古いタグしか知らないからSEO的にもよろしくないし、、
かといってドリ(Dreamweaver)とか持ってないし、、
プログラム(Javaとか?)を使ったイマドキの動的サイトなんて無理だし、
デザイン的にはプロじゃないんで仕方が無いとしても、かっこ悪くない程度にシンプルにいきたいし、
何かいい方法はないかな?と思いながら、
参考になりそうなサイトを探してみました。
そう、ソースコードをパクってアレンジしちゃおうか、と目論んだんです。
自分のブックマークの中から、たまたま選んだのがこのサイト
Goose house
シンプルなデザインだし、さほど難しい事はやってなさそうだと勝手に思い込んだんです。
で、ソースコードをチェック!
見た目はシンプルでもやはりイマドキのHTMLは難しい!
こりゃ無理だ、と思いつつ、その中の記述にiWebというワードが頻繁に出てくる事に気がついた。
iWebって何?と思って調べたら、
なんのことはない、自分のMacの中にも入っていた、という、、、
ここまで話、長!
で、早速iWebを使ってみました。
いやぁ〜簡単だし、意外と良いです。
ただし、バグみたいなものも沢山あり、使いづらい面もありました。←どっちだよ!
SafariとFirefoxではテキストの表示のされかたが全然違って、Firefoxではレイアウトが壊れてしまいました。
文字の大きさを変えてみたり、何度もやり直し、こりゃダメだ!と思ったんですが、
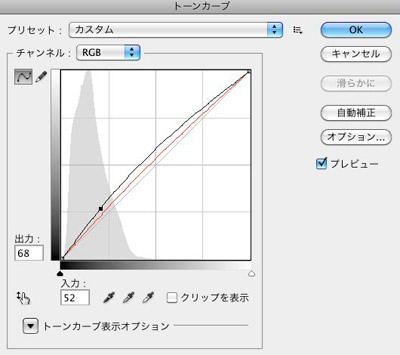
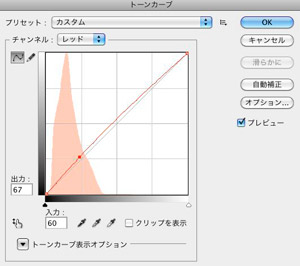
画像化することで解決しました。
1ページまるごと画像にしてしまうとテキストが入らないので検索されにくくなりますが、主要な部分をいくつかに分けてPhotoshopで作ってしまうとレイアウトが壊れにくくなります。
ですから、付き合いかたさえ分かれば、案外良いソフトです。
操作も簡単、適当にいじってるうちに直感的に分かります。
それでこんな感じで作ってみました。
安達尊のプライベートフォトセッション
人のサイト作るより、自分のサイトをリニューアルすれば?って話ですよね。
そうなんです。
ウチのサイト、一時期Dreamweaverも使いましたが、殆どが手打ちタグで増築を重ねてきたので、つぎはぎだらけの様相です。
このブログのトップビジュアルもたまたま季節が春だったんで桜になっていて、季節ごとに変えようと思っていたのに、変えたためしがありません。
ところで、その後、
この人もiWeb使ってるんだ、ってサイトがありました。
写真家の
永瀬沙世 さんです。
↑写真が良いからサイト全体もかっこよくなりますよね。
iWebは写真を沢山紹介するサイトを作るには良いと思いますよ。
TwitterやFacebookのウィンドウも埋め込めるので、イマドキのソーシャルメディアと連携したWebサイトも簡単に出来てしまいます。
iWebお勧めです。
そうそう、
私も最近Facebook始めまして、このブログの右上にウィンドウを埋め込みました。
もしよろしければ「いいね!」をいただければ大変嬉しく思います。
「いいね!」を25人以上あつめるとオリジナルのURLを取得出来るというシステムらしいので、よろしくお願いいたします。
iLifeは標準で付いてくる場合が殆どですが、バージョンアップするには有料になります。
そしてもう1本、僕自身は使った事がありませんが最近話題のソフトはBind。テンプレートを利用してプロ並みのサイトが出来ると言うことで、かなり良いんじゃないかな?